
Prędkość strony internetowej jest coraz ważniejszym elementem cechującym dobrą stronę internetową. Google uwzględnia szybkość strony jako jeden z sygnałów dla algorytmu wyszukiwarki.
Przede wszystkim chodzi o urządzenia mobilne, które często nie są w zasięgu dobrego sygnału GSM lub WiFi. Wtedy prędkość pobierania danych spada dramatycznie. Zdarza się to w zamkniętych pomieszczeniach, w trakcie jazdy autem lub pociągiem (pomijając już oczywistą kwestię obszarów z dala od cywilizacji).
W trudnych warunkach strona, która normalnie wczytywała by się 5 sekund może się wczytywać kilkadziesiąt sekund. Jednak klient może nie chcieć tyle czekać. Sprawdzi czy u konkurencji jednak strona mu zadziała. Jeśli mamy problem z prędkością naszej strony www to warto zlecić optymalizację strony internetowej.
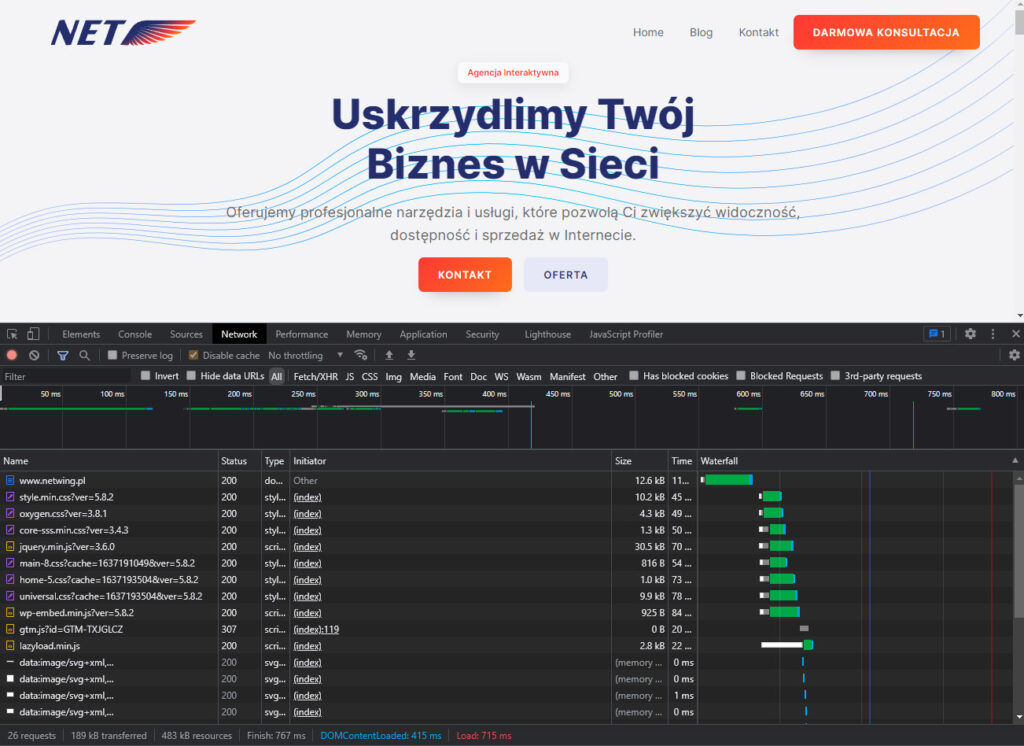
Jednym ze sposobów jest wykonanie testów na własnym komputerze. Jak to zrobić? Należy otworzyć przeglądarkę internetowe a następnie Narzędzia deweloperskie wciskając F12 na klawiaturze lub klikając prawym przyciskiem na stronie którą chcemy przetestować i wybieramy Zbadaj.
Następnie z zakładek wybieramy Sieć i wystarczy, że przeładujemy stronę i zobaczymy taki efekt:

Test ten jednak uwzględnia naszą lokalizację i nasze łącze - możemy mieć wolne połączenie z internetem. Dlatego najlepszym sposobem jest test przez PageSpeed Insights.
PageSpeed Insights to aplikacja online udostępniona przez Google, w której możliwie obiektywnie możemy testować prędkość naszej strony. Sam PageSpeed Insights bazuje na open sourcowym silniku Lighthouse, a także wyświetlane są w nim dodatkowe realne dane (od realnych użytkowników, jeśli witryna posiada odpowiedni ruch).
Sformułowanie prędkość jest uproszczeniem, bo chodzi przede wszystkim o całkowite doświadczenie użytkownika związane z ładowaniem strony internetowej. Dlatego nawet jeśli strona załaduje się szybko, ale jakieś skrypty Java Script będą blokować korzystanie ze strony to ten czas dodawany jest do całego wczytywania się strony. W nowoczesnym ocenianiu prędkości nie chodzi tylko o przesłane kilobajty (choć to też jest istotne) ale również działanie strony - interaktywność, możliwość korzystania z niej.
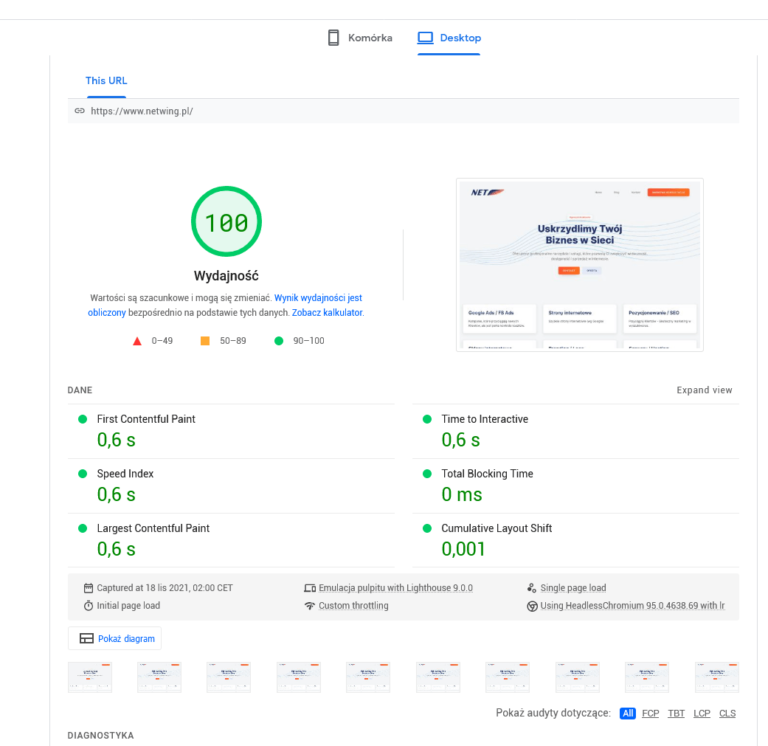
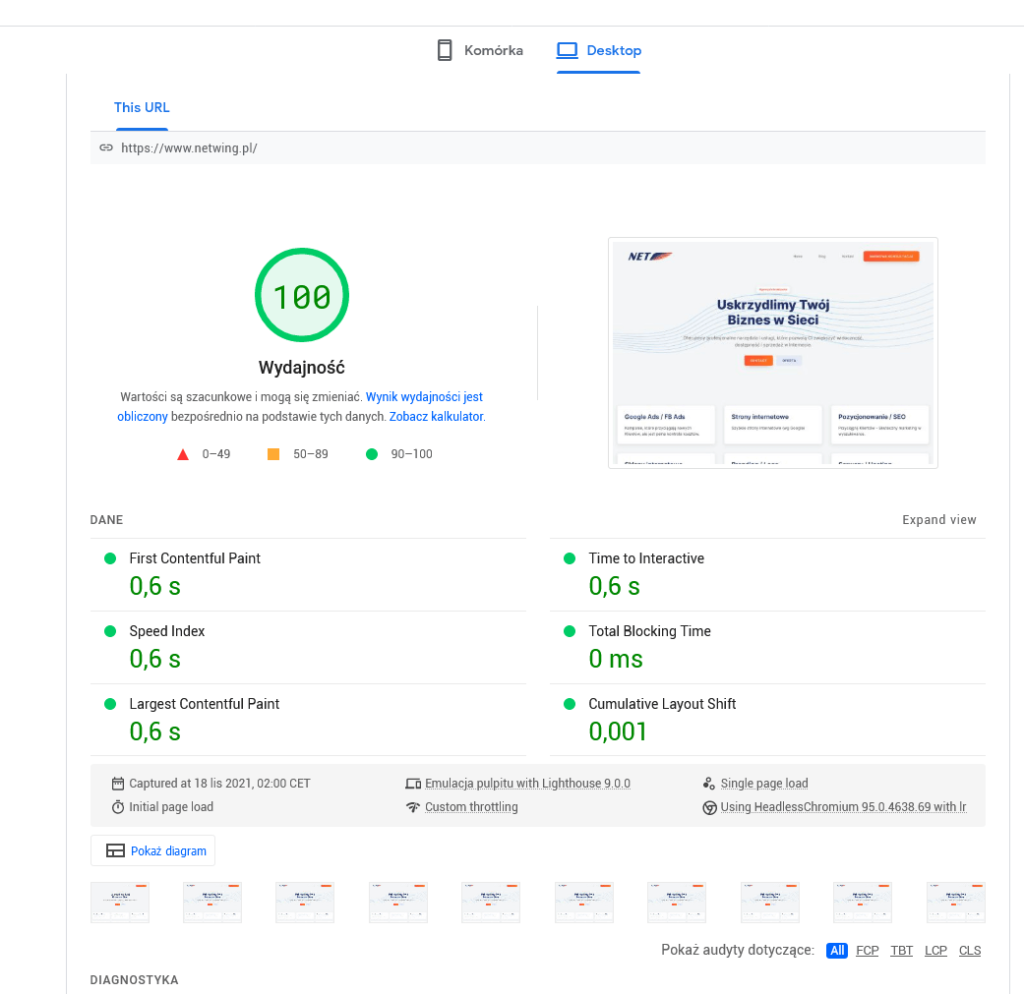
Wystarczy wejść na stronę PageSpeed Insights i wkleić link do swojej strony. Wynik będzie wyglądał mniej więcej tak:

Wyniki testu podzielony jest na Mobile i Desktop. Na ten pierwszy trudniej jest mieć dobry wynik. Dobry wynik to taki, który jest lepszy od naszej konkurencji. Dzięki temu wiemy, że w algorytmie wyszukiwarki Google w tym elemencie jesteśmy lepsi i to nie on nas wstrzymuje przed poprawą rankingu.
Jeśli taki punkt odniesienia jest dla nas niewygodny to 75 na mobile należy uznać już za poprawny wynik. Ta witryna w chwili testowania (to może się zmieniać z czasem i algorytmem Lighthouse) na mobile ma 98/100.
Stronę internetową można od początku stworzyć jako szybką - tu przykład strony internetowej dla biura rachunkowego, która ma wynik 100/100, a jeśli już posiadasz stronę to najlepiej skontaktować się z nami, a my przeprowadzimy optymalizację Twojej strony internetowej. Zapraszamy do kontaktu.
Jednym z najważniejszych elementów jest ilość przesyłanych danych. By poprawić prędkość należy używać jak najmniej obciążających obrazów, a więc w odpowiedniej rozdzielczości i nowoczesnym formacie (np. .webp)
Jednym z elementów wpływających na prędkość ładowania strony jest wydajność samego serwera. Jest to szczególnie istotne w stronach opierających się na dynamicznych danych - PHP, bazy danych itp.
W WordPressie jednym z najpopularniejszych pluginów do budowania stron jest Elementor, który bardzo mocno obciąża stronę pod kątem CSS i JS. Dlatego jedną z głównych taktyk jest pozbycie się zbędnego i CSS. Poza niepotrzebnym przesyłaniem danych JS powoduje też wolniejsze działanie strony już po wczytaniu, wydłuża TTFB - Tite To First Byte.
Dlatego najlepiej nie korzystać z takich page builderów lub dobrze zoptymalizować stronę jeśli już z nich korzystamy, a na szczęście przyzwoita optymalizacja jest możliwa.